Ubuntu下使用Hexo+GitHub+nexT搭建个人博客
一、下载nodejs和npm
打开 Node.js官网,下载源代码,解压后进行编译、安装。
解压后进入文件夹,输入:
1 | sudo make -j 12#使用12线程编译,可以视情况而定 |
至此为止Node.js, npm下载完成,输入语句
1 | node -v |
检验是否安装成功。
二、下载Hexo并在本地搭建博客
先安装Hexo
1 | sudo npm install hexo -g |
使用下方语句检验是否安装成功:
1 | hexo -v |
出现版本信息就说明安装成功了。接下来使用hexo对博客进行初始化和本地布置,输入语句,在这个过程中出现任何问题,都可以将这个博客文件夹干掉重来
1 | sudo hexo init blog # blog可以替换成你喜欢的名字,该操作可以在任何文件夹下进行 |
操作完成后会出现如下信息:
1 | INFO Deploy done: git |
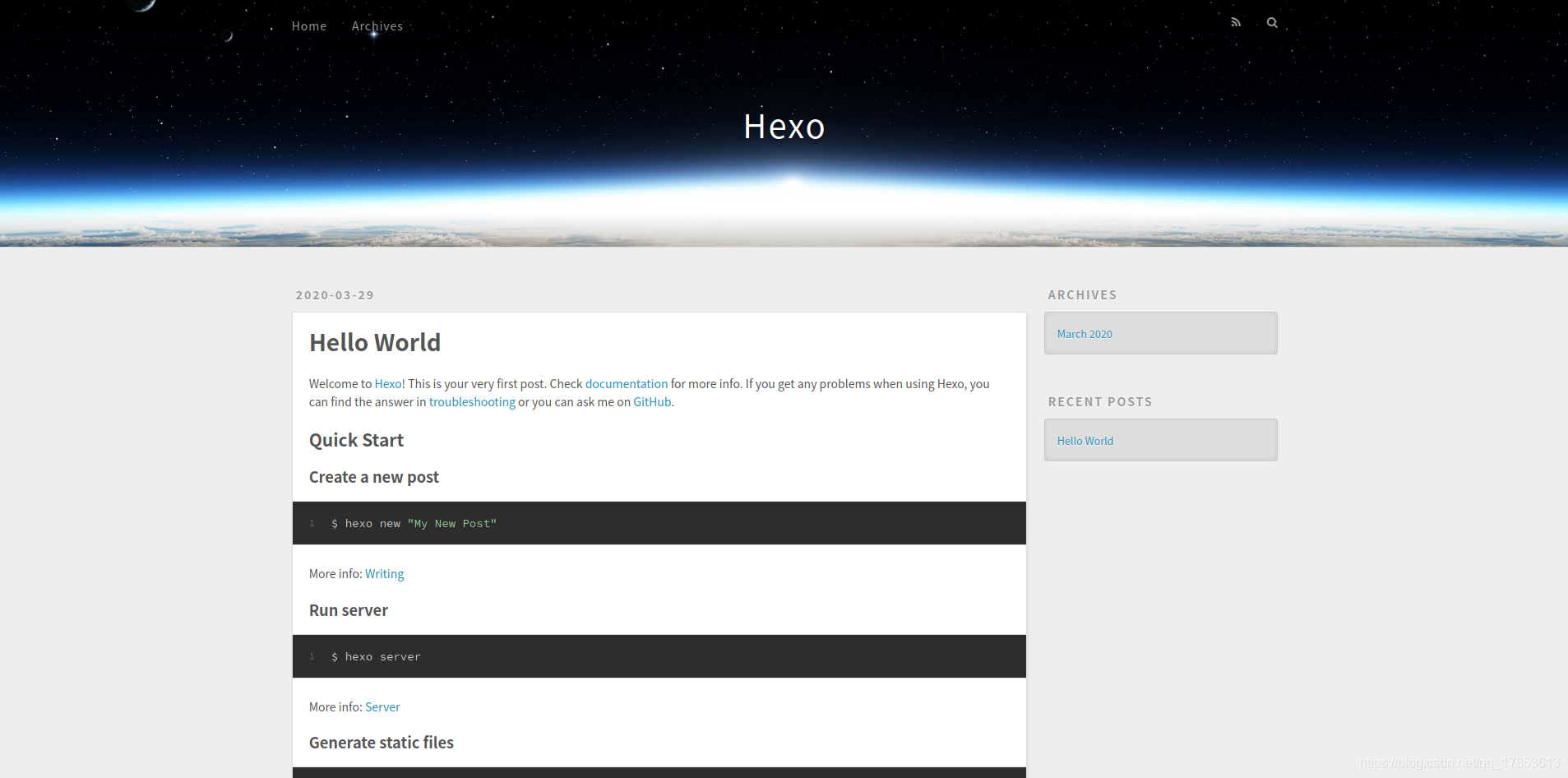
这时候我们将上面的网址复制到浏览器中,进入即可,进入后可以看到如下画面: 
至此,hexo本地部署完成
三、 将Hexo博客Push到GitHub
进入GitHub,如果没有账号,那么自行注册。
进入个人主页,新建一个仓库,仓库的名字是且必须是:
xxxxxx.github.io
以我为例,我的账号是wang-sy,在这里我填写的是wang-sy.github.io,以后我们也将通过这个网址来访问我们的博客。
进入我们之前创建的blog文件夹,对_config.yml进行编辑,修改最后面的内容,修改为:
1 | # Deployment |
修改完成后保存,我们将初始化的博客部署到github中,在控制台中输入如下代码:
1 | cd blog#进入你定义的博客文件夹 |
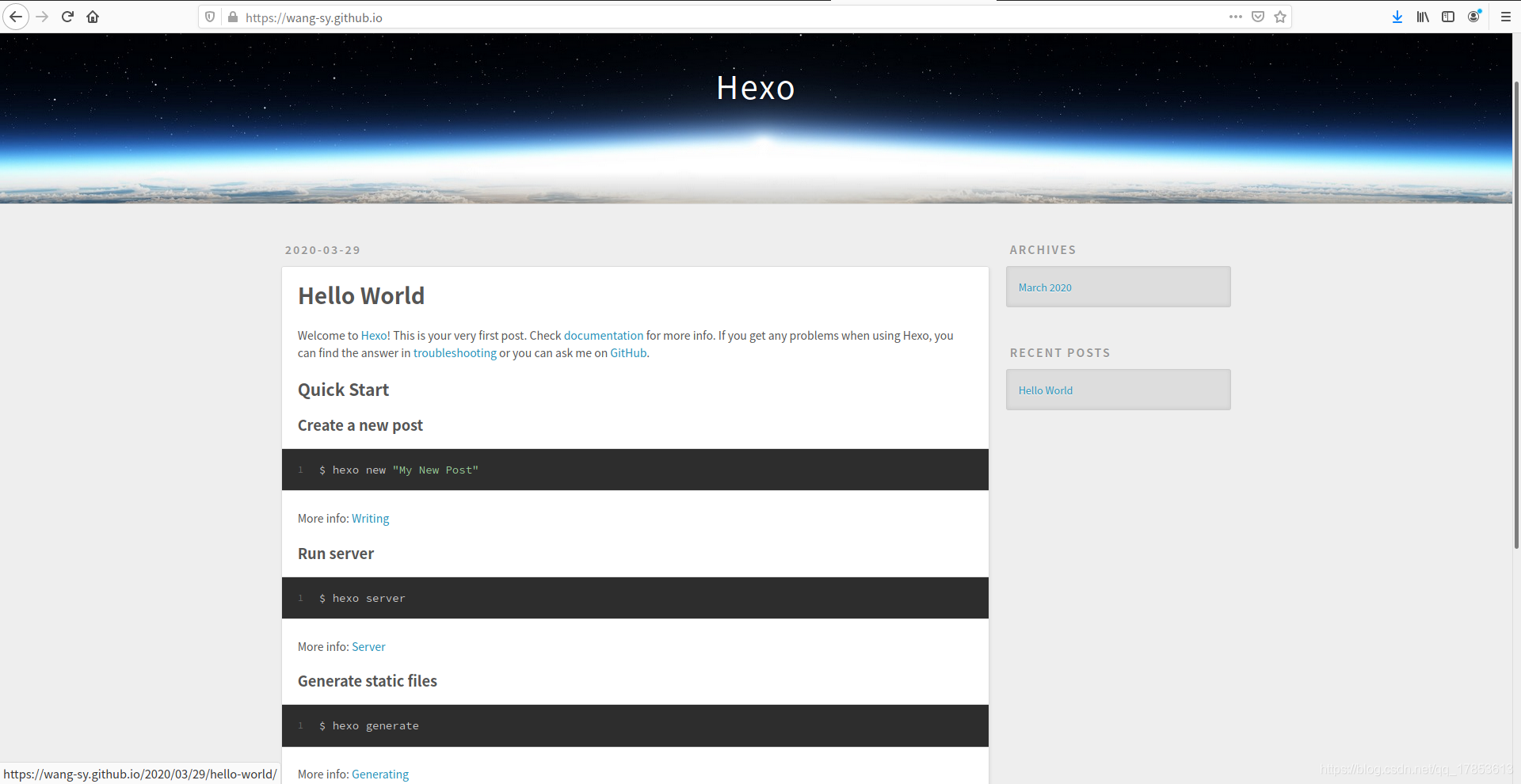
等待一段时间后,在浏览器中输入,你自己的xxx.github.io,即可查看博客,如下:

值得注意的是,将内容push到GitHub后需要等待一段时间后,你的改动才能有效。所以说如果到了这步,你不能通过xxx.github.io访问自己的博客的话,不妨稍等片刻(不超过五分钟)再重新尝试一下。
到此为止我们部署的博客,不仅可以在本地供自己查看,也可以在云端供所有人查看,博客的基础搭建完成,在后面的章节中我们会引入nexT对博客进行美化。
四、使用Next主题进行美化
进入上面的界面后,我感觉非常的赏心悦目,但是坐在一旁的女朋友却并不这么想,于是问题就来了,难道只能用一种主题么?答案显然是否。Hexo拥有许多可配置的选项,其中就包括了更改主题,Next是使用人数最多的主题之一,所以出现问题的时候上网搜解决方案比较容易一些,所以我们使用了Next主题,在这一节中,我们介绍如何下载并更换主题,我们以Next为例。
下载Next
1 | cd blog/themes |
启用主题
进入blog文件夹,并且使用vim编辑_config.yml文件,将主题选项改为next
1 | cd blog |
值得注意的是,在以后的修改中我们不仅要修改blog文件夹下的_config.yml,也要修改主题包中的_config.yml:
位于站点根目录下的_config.yml,主要包含 Hexo 本身的配置
另一份位于主题目录下的_config.yml,这份配置由主题作者提供,主要用于配置主题相关的选项
重新更新
注意,每次更新搞这几步就可以了,你也可以把它写成一个shell脚本,以后每次同步直接运行shell脚本即可。
当然,你也可以每次都运行下面的所有语句,脚本如下:
1 | cd ~/blog |
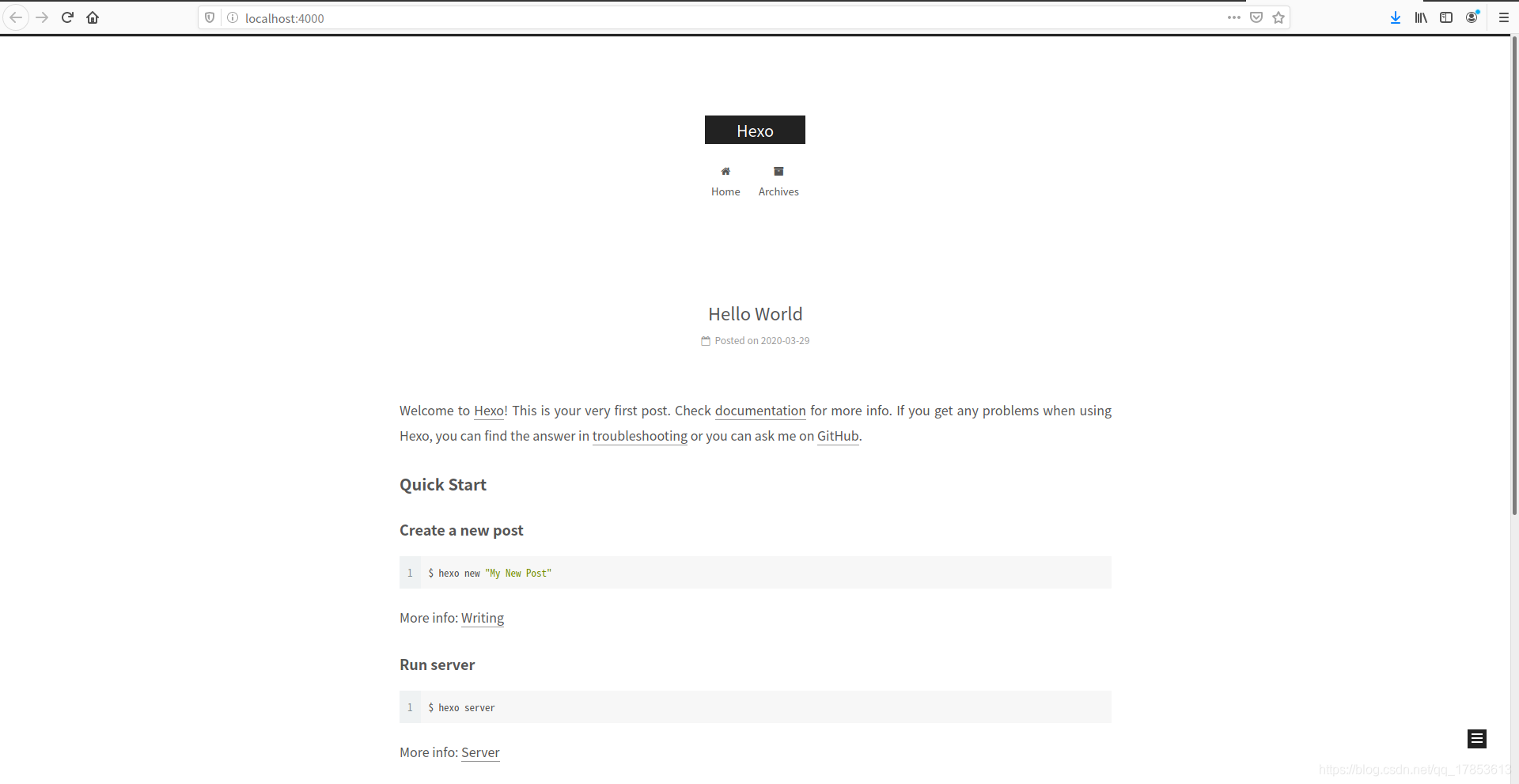
运行完成后我们打开 http://localhost:4000 查看使用next主题的博客,效果如下

emmm,为什么感觉还不如原来的好看呢(逃
五、让它变得好看
我们同样是Next,别人的长这个样子:从这里进入,我的next安装就是借鉴的他的

那肯定不得行,我们也要把自己的博客搞漂亮点,我们先对未来进行规划,以我自己为例:
博客需要分类,我在同时学习不同方向的知识,需要分类功能才能有序的检索
我的博客不能叫Hexo,要叫SaiyuWang's Blog
我要上面那种两栏的,不要这种中间一条的
我要搞个小头像,下面还要放段话
有了需求之后,我们开工,开工之前,我们再次重申如果过程中出现问题,你又不想找错的话,可以直接干掉blog文件夹从头再来,如果你害怕这种事情发生,那么你可以将过程中的操作写入shell脚本中,以达到一键回到上一步的目的。
调整主题
正如我们上文所说,我们不想要中间一大条的,我们想要的是像上面那张图里一样的,于是我们需要更改NexT的主题,来达到我们的目的。
通过阅读文档,我们知道Next支持三种主题:
- Muse - 默认 Scheme,这是 NexT 最初的版本,黑白主调,大量留白
- Mist - Muse 的紧凑版本,整洁有序的单栏外观
- Pisces - 双栏 Scheme,小家碧玉似的清新
看描述我们要的是Pisces主题,下面进行设置,各位也可以各取所需。正如上一章所说,我们要更改next内部的主题,所以我们对themes/next文件夹中的_config.yml进行更改
1 | cd themes/next |
搜索 scheme 关键字,你会看到有三行 scheme 的配置,将你需用启用的 scheme 前面注释 # 去除即可,这里我们选用Pisces。
1 | #scheme: Muse |
这里科普一下,在vim中可以通过在命令模式下的
1 | :/string |
语句来对相应字符串进行搜索。更改完成后我们进行更新查看。

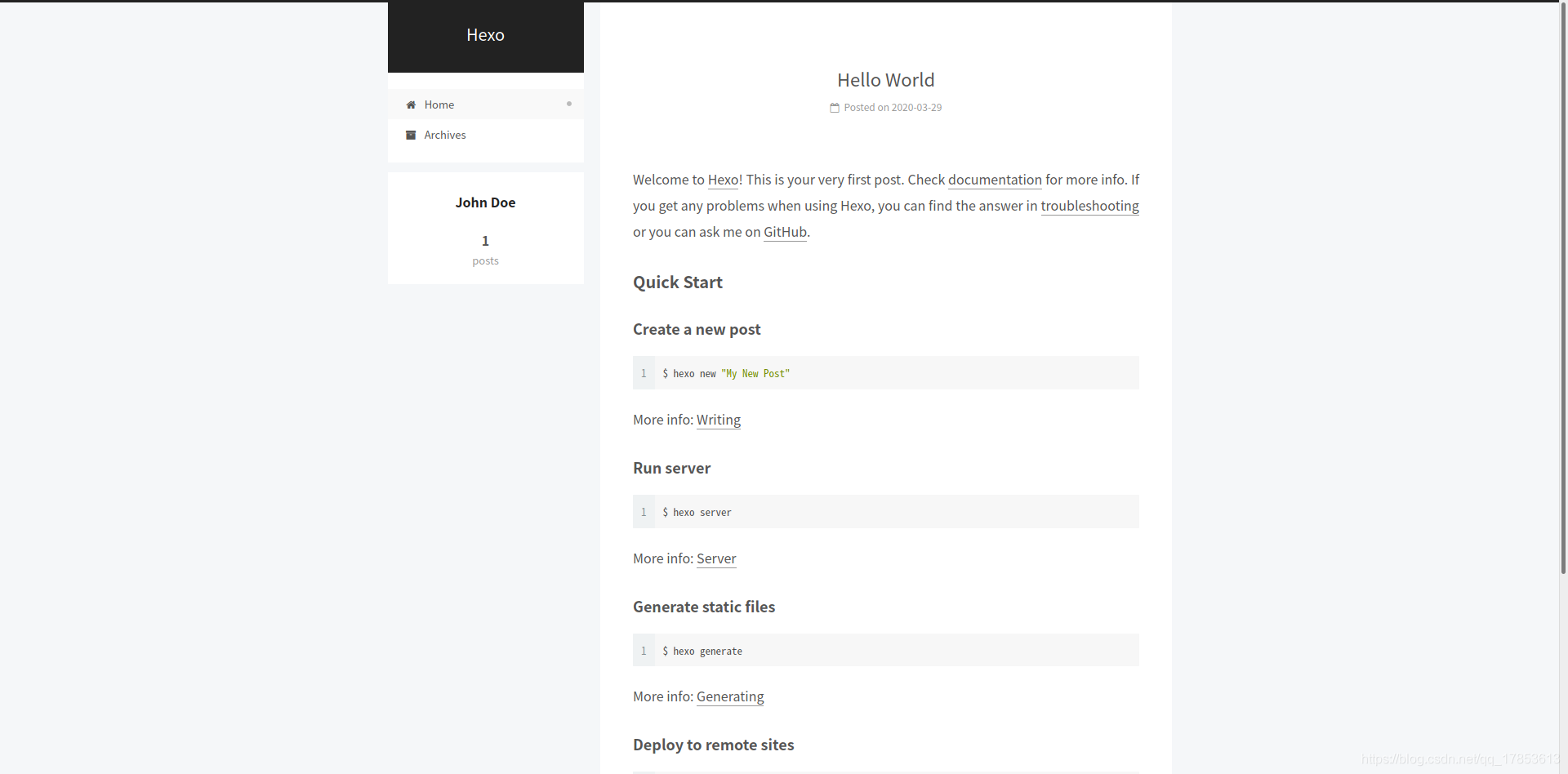
这样的布局基本上符合我们的要求。
设置语言
打开blog文件夹下的_config.yml,对语言进行设定。
1 | cd ~/blog |
将language 设置成你所需要的语言,我们将语言设置为简体中文。
1 | language: zh-Hans |
如果需要繁体中文,那么将zh-Hans更改为zh-tw或zh-hk即可(PS:我怀疑这个语言包的作者有台独意向 )
设置菜单
添加属性
正如前面所说,我们希望左边栏中的内容丰富起来,至少包括分类、Home、等功能,下面我们将通过修改themes/next文件夹下的_config.yml文件来达到丰富菜单的目的。
我们先打开themes/next中的_config.yml进行编辑:
1 | cd themes/next |
首先,我们设置主页和归档,进入_config.yml后,无需翻页直接对menu项目下面的属性进行更改,我们将该属性改为下面的样子:
1 | menu: |
保存后重新开始服务,可以看到网页变成了中文版,并且左边框中有了主页和归档两个选项。

归档即我们博客更新的时间线,如下: 
接下来我们添加剩下的两个界面:
标签页
分类页
首先,在themes/next文件夹下的_config.yml中,进行如下更改:
1 | menu: |
之所以把他们放在下面添加,是因为前面的两个无需新建新的页面,而这两个需要新建界面才能够添加。接下来我们将分类放入左边的边框中,首先我们使用语句新建相应的面:
1 | hexo new page "categories" |
执行后,收到提示:
1 | INFO Created: ~/blog/source/categories/index.md |
这段提示中告诉我们在~/blog/source/categories/文件夹下生成了一个index.md(其实也生成了categories文件夹),我们现在进入这个路径下的index.md进行更改:
1 | sudo vim ~/blog/source/categories/index.md |
在原有的基础上,增加type属性,type: "categories"
1 | --- |
完成这些操作后,我们重启服务,进行查看,发现新的网站左边出现了标签、分类两个新的选项,点击进入分类,我们可以看到:

而进入还没有定义的界面“标签”后,会报错。
分类功能已经基本完成,接下来我们新建一篇文章来进行测试。我将之前写好的文章放入其中,这是一篇关于计算机组成原理的文章,我们通过命令:
1 | sudo hexo n "组成原理第一章" |
生成一篇名为:组成原理第一章的博客
它返回了提示信息:
1 | INFO Created: ~/blog/source/_posts/组成原理第一章.md |
我们可以看出它实际上是创建了一个markdown文件,来供我们编辑。
于是我们编辑这篇markdown文件,我们希望他分类在“组成原理”一类中。对文档进行编辑:
1 | sudo vim ~/blog/source/_posts/组成原理第一章.md |
1 | --- |
在这里我们要给文章分类的话,就需要在categories属性下注明他的分类,我们这里规定他的分类为:“组成原理”,我们重新生成博客,进行查看。再次进入分类,我们就发现多出来一个组成原理类,组成原理类中也有一片我们新建的文档。

接下来我们仿制上面的思路,将tag列表加入,下面只贴代码:
1 | hexo new page "tags", |
收到:
1 | INFO Created: ~/blog/source/tags/index.md |
编辑文档
1 | sudo vim ~/blog/source/tags/index.md |
1 | --- |
向刚才的文章添加标签,刚才的文章储存在/blog/source/_posts文件夹中
1 | --- |
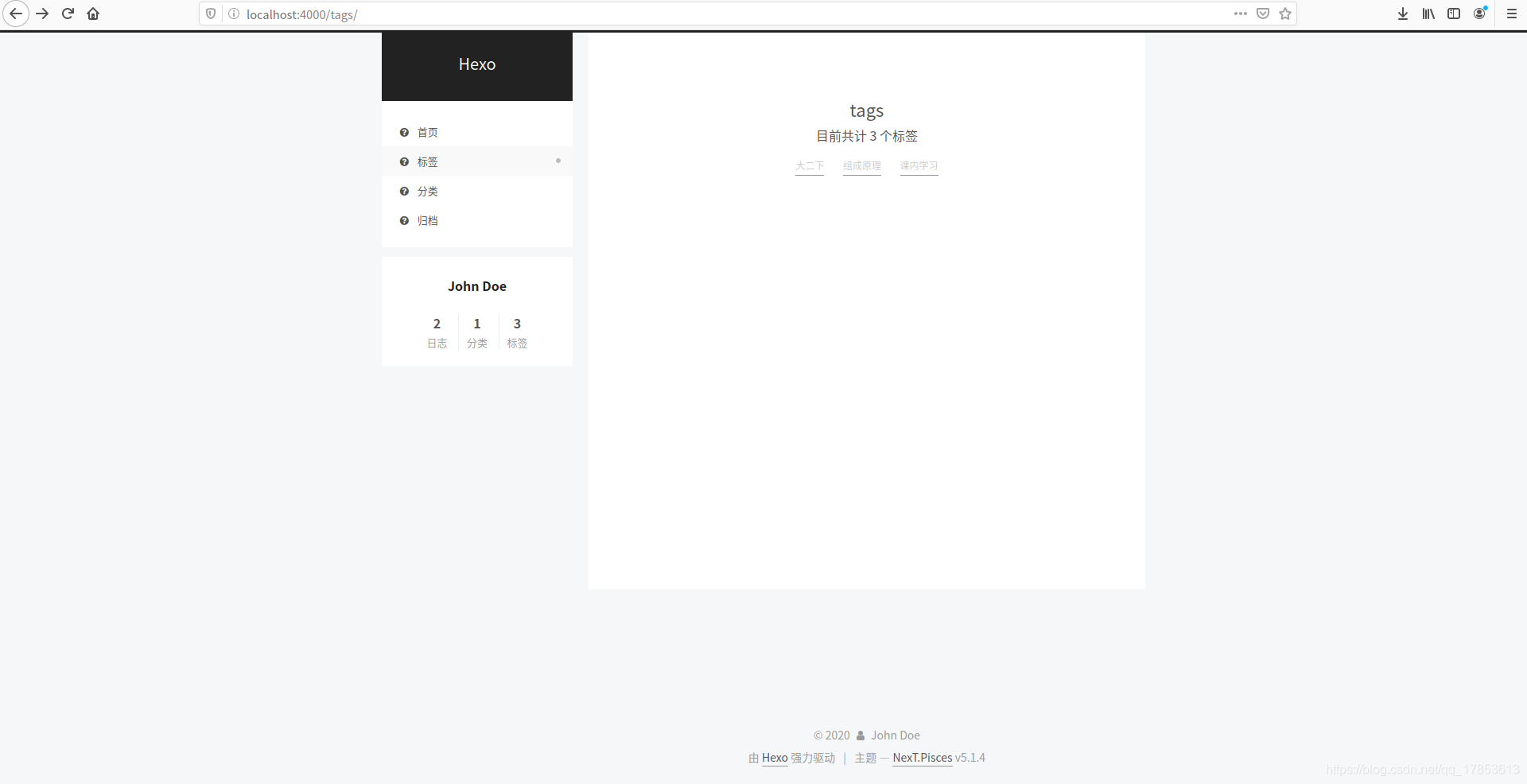
重启,进入标签页面,我们可以看到新做出的改变。

进入相应标签就可以找到相应的文章了。
添加图标
最后,我们发现左边的这些栏目都没有图标,所以我们需要给他们加上图标:打开themes/next文件夹下的配置文件进行修改:
1 | cd themes/next |
找到menu_icon,进行修改:
1 | menu_icons: |
重启服务,观察,竟然没有出现图标,经过一番搜索后,我们在这里找到了解决方案:
重新打开themes/next的配置文件,将menu属性下作如下更改,注意修改时大小写和空格要严格遵守。
1 | menu: |
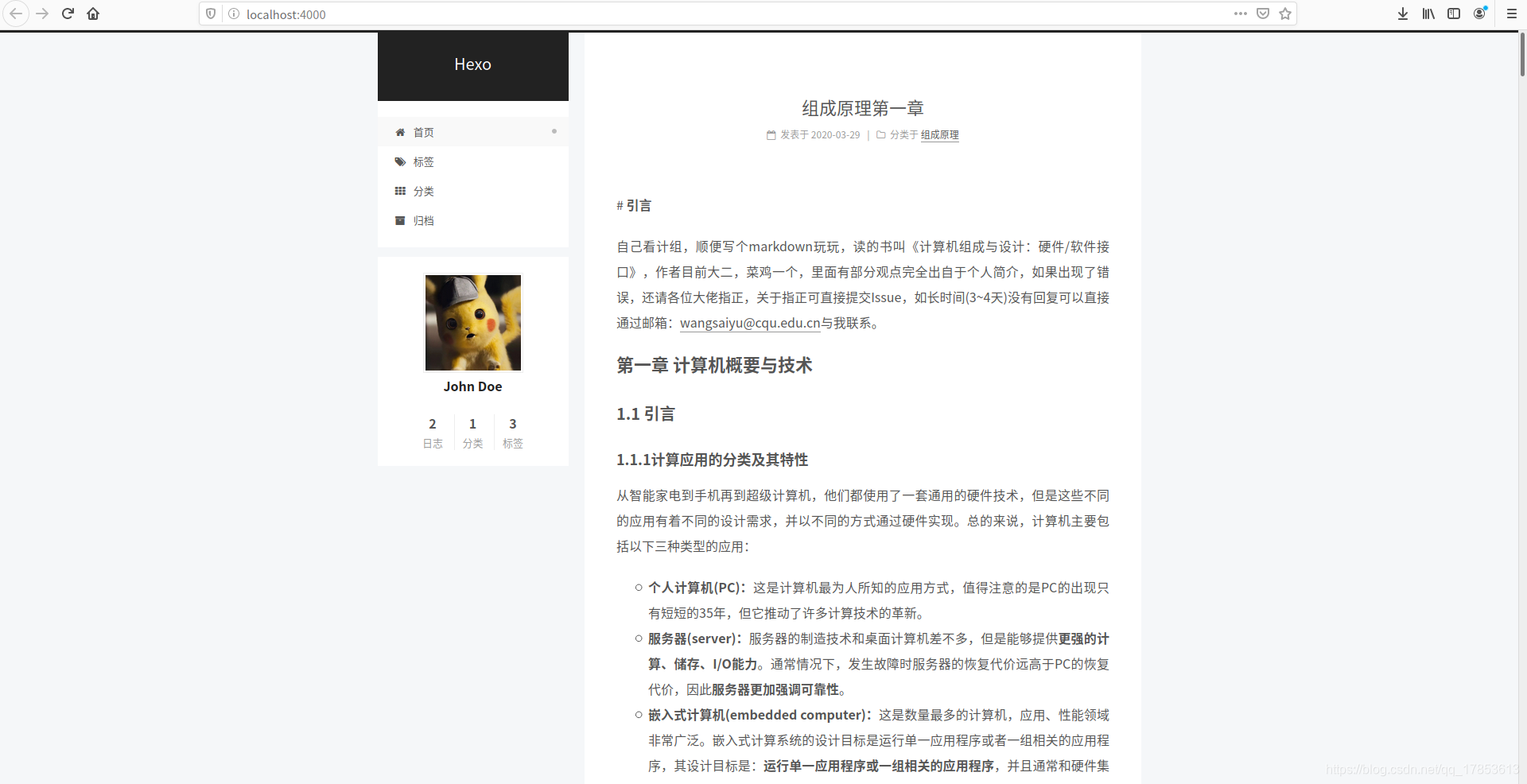
原来这是因为在新版的next中,图标也在menu一栏进行设置,重启服务后,效果如下:

给自己的博客换名字、写标题等等
首先先准备好图片,我在网上找了只皮卡丘,并且放到了图床中,使用的是路过图床,这只皮卡丘图像的连接是:https://imgchr.com/i/GZ3vOe
这次我们要编辑的是blog文件夹下的配置文件,打开编辑
1 | cd ~\blog |
找到avatar属性,进行修改,将刚刚生成的图像链接加入
1 | # Sidebar Avatar |
重新生成后我们的主页上出现了一只可爱的皮卡丘 
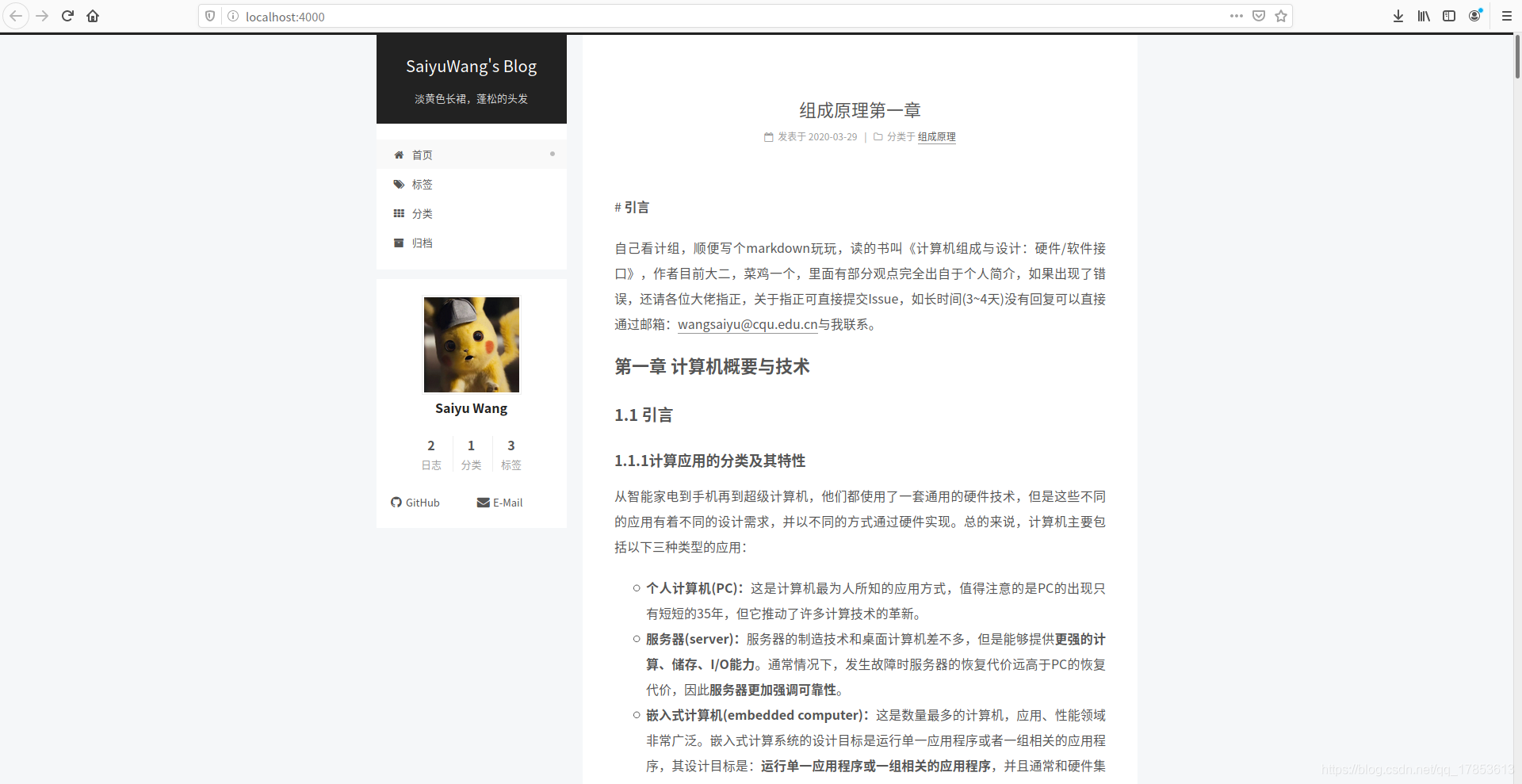
填写自己的信息和标语
我们发现,我们的博客还是叫Hexo,我们的名字还是叫John Doe,这显然是不合理的,所以我们要填写自己的信息;
我们打开blog下的配置文件,对其中的内容进行修改,我做出的修改如下
1 | # Site |
到了这里,看到语言,又想diss一下这个作者,为什么繁体中文是zh-tw和zh-hk???
ok到此为止上面的所有需求都完成了。
最后的需求:填写自己的社交账号
添加社交账号到左边栏
我们打开themes/next文件夹下的配置文件
1 | cd themes/next |
找到social属性进行更改
1 | social: |
重启查看

六、未完成部分
好了,至此位置,美化的部分基本上全部结束,接下来再加一些其他的功能,如评论、流量监测等等功能,这些功能我会在以后慢慢加。
经过观察,markdown中的数学公式渲染仍然有问题,目前还没有寻求解决方案。
七、补充
发布之后发现,右边好大一长串,于是赶紧上网找解决方法: 打开next下的配置文件,将auto_excerpt下的enable: 属性改为true即可.